Hi Guys,
Thanks for visiting our blog.
In our previous posts we have shown you , how we can create a SharePoint Site Page through Out of Box ( Click here for Site Page Creation ) in SharePoint.
In this Post we are going to know how to create Application Pages in SharePoint Using Visual Studio.
Before going to that first we will have a small description about Application Pages and Site Pages.
Application Pages.
They are same as ASP.net Pages and stored on the layouts folder of SharePoint front end web server. When user requests , application pages are compiled and they are much faster than Site Pages. Admin Pages like settings.aspx, accessdenied.aspx are an example of Application Pages. Thus we can say that Application pages are common to all SharePoint Users.
Note:
1. Application pages such as Create.aspx,Themeweb.aspx. Application pages Can't customized Application pages support code behind file.
2. If we modify the application pages using SharePoint designer then the application pages sits in Content Database.
3.Application pages are shared across all sites on the server, whereas a site page is specific to one site
Difference between application page and standard Asp.net page .
The primary difference between an application page and a standard ASP.NET page is that an application page contains content that is merged with a SharePoint master page. A master page enables application pages to share the same appearance and behavior as other pages on a site.
Site Pages.
These Pages are stored in the Content Database and they are parsed when requested by user. A typical web part page is an example of Site Pages. They can be edited, modified by the Power Users and customized according to their needs.
Note :
1.Visual Studio does not provide templates that help you create site pages for a SharePoint site.
2.Site pages are pages that are created, edited, and customized by end users. They are primarily used for the content in a site.
Lets see how we can create a Application Page using Visual Studio.
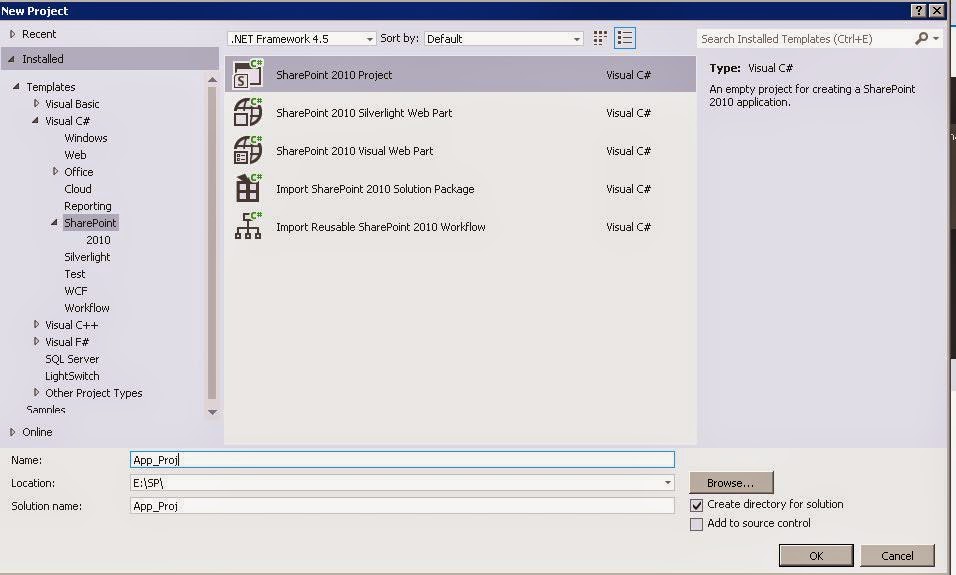
Step 1: Open Visual Studio (Run as administartor).
Step 2: Select the Web Appliaction and Deploy as Farm Solution
Step 3 :Right Click on Project and Add new Item
Step 4 : Select the Appliaction Page template .
Step 6 : By Default it Creates layout folder automatically and places Application page in that folder.
Step 7 : If we navigate to the page using URL Then we can able to see the page as below
C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\App_Proj
This folder is mapped to an Internet Information Services (IIS) virtual directory called _layouts. Every site and subsite will have access to the application pages by using the _layouts virtual directory. For example, http://myserver/_layouts/settings.aspx and http://myserver/subsite/_layouts/settings.aspx access the same application page on the front-end Web server unlike site pages, which are an instance for the specified site.
This is how we create an Application page in SharePoint 2010 or 2013 .









0 comments:
Post a Comment